CONCEPTOS BÁSICOS DE CSS
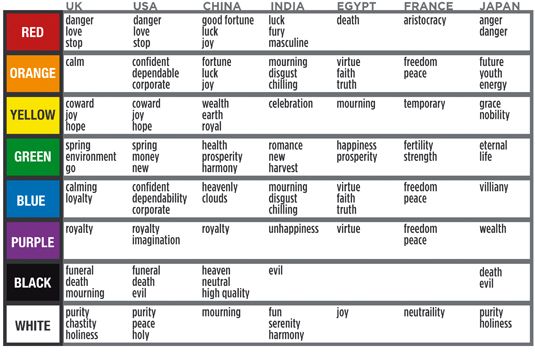
Colores:
- #f00
- #0f0
- #00f
- Color name
- RGB - rgb ( rojo, verde, azul ) ó #RRGGBB
- color, background-color, border-color.
- w3schools colores
- paleton
Existen diferentes NIVELES de CSS, y cada uno es una evolución del anterior.
Formato de las propiedades
Selector Declaracion
h1 { color : #FF0000 ; background : #00FF00 }
Propiedad Valor Propiedad Valor
Separador Separador Separador
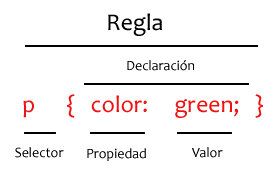
- Regla: una regla CSS se define de la siguiente forma; selector/res, apertura de llave ({), declaración o declaraciones y se cierra la llave (}).
- Declaración: contiene las propiedades y sus valores
- Selector: es la etiqueta a la que queremos aplicar la regla. Puede ser más de una.
- Propiedad: aquello que queremos modificar de la etiqueta, cada etiqueta tiene sus características, aunque hay muchas comunes, color, tamaño, etc...
- Valor: el valor que le damos a esa propiedad.
Con esto ya podemos ver varias cosas. En CSS podemos...
- Aplicar una regla a varios elementos (selectores
- Modificar el valor a varias propiedades en una misma regla.
- O lo que es lo mismo, crear varias declaraciones.
- Crear varias reglas de estilo en un mismo documento.
Vamos a enlazar la hoja de estilo a nuestro documento HTML para poder aplicar el diseño. Esto se hace en una sola línea.
<link rel="stylesheet" href="miestilo.css" type="text/css">
Vemos el uso de la etiqueta <link> con sus parámetros.
- rel= estamos enlazando una hoja de estilo, luego el valor que tenemos que darle es stylesheet.
- href= aquí le indicamos en que ubicación está el archivo CSS. Si está en la misma carpeta, basta con que pongamos el nombre del archivo: estilo.css.
- type= indicamos el tipo de documento: text/css. (opcional)
Esta línea la podemos poner donde queramos dentro de nuestro documento HTML, recomiendo ponerla dentro de la etiqueta <head>, por seguir un orden.
Para crear una regla única seguimos este esquema:
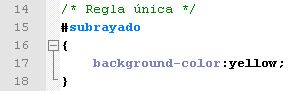
Para crear una regla única debemos comenzar con el símbolo almohadilla (#), seguido del nombre que queramos darle a la regla. El nombre puede ser el que quieras.
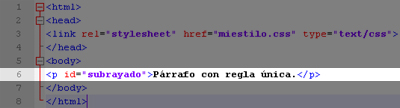
Tenemos nuestra regla única, vamos a aplicarla en el código HTML. Vamos al elemento donde queramos aplicarla y mediante el atributo id se le indica la regla, de la siguiente forma.
Resalto la línea que nos interesa. Destacar que en la asignación a id, no ponemos el símbolo #, solamente el nombre de nuestra regla. El resultado es que este párrafo aparecerá subrayado.
De esta forma, podemos crear tantas reglas como queramos, sin olvidarnos de que son reglas únicas, no podemos asignar esa regla mediante el atributo id a otro elemento de la página.
Con la creación de reglas comunes podemos ir más allá.
Podemos crear una regla menos específica y aplicarla a cuantos elementos queramos. Vamos a crear una regla con diseño de texto en rojo.
La única diferencia en la definición de la regla común respecto a la regla única, es que esta comienza en punto (.), el resto es igual, le damos el nombre que queramos.
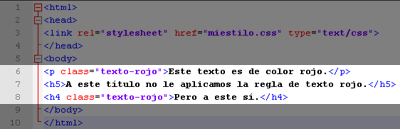
Y si la otra la aplicábamos con el atributo id, esta se aplica mediante el atributo class. Veamos cómo:
Reglas CSS, se pueden aplicar de tres formas:
- Atributo Style- Esta demasiado acoplado a Html
- color --color texto
- background-color --color del fondo del texto
- font-family ---Tipo de texto
- font-size --Tamaño del texto
- Etiqueta <Style>
- Debe ser escrito en el Head, igual que el atributo forma dependencia.
- <style type="text/css">
- <style> para HTML5
- color
- background-color
- font-family
- font-size
- Etiqueta <link>
USO DE LA ETIQUETA LINK
Si una hoja de estilo en cascada (CSS) contiene caracteres que no pertenecen al juego de caracteres ASCII, como por ejemplo las vocales acentuadas (áéíóú) o caracteres especiales como el símbolo de copyright © o las flechas izquierda y derecha (← →), se pueden producir problemas con su uso si no se utiliza el juego de caracteres apropiado.
En Declaring character encodings in CSS del W3C se indica que siempre se debe emplear UTF-8 como juego de caracteres para las páginas web HTML y para las hojas de estilo CSS. Si en el página web se indica el juego de caracteres, entonces no es necesario volver a indicarlo en la hoja de estilo. Sin embargo, se pueden dar situaciones en las que se combinen páginas web y hojas de estilo con distintos juegos de caracteres. En estos casos se debe indicar la codificación empleada en la hoja de estilo.
En la especificación CSS3 Syntax se indican los métodos que se pueden emplear para definir la codificación de una hoja de estilo, de mayor a menor importancia:
- El valor Byte Order Mark (BOM) de Unicode situado al principio del fichero.
- El valor indicado por la cabecera HTTP
Content-Typeo por un protocolo similar cuando se transmite el fichero. - El valor indicado por la regla
@charseten el propio fichero. - El juego de caracteres empleado en el documento que enlaza el documento.
- Si no se indica nada, se asume que es UTF-8.
Sin embargo, no todos los navegadores web cumplen estas reglas correctamente. Además, una hoja de estilo se puede utilizar en local, por lo que no existirá una cabecera HTTP que indique el juego de caracteres. O también se puede mover a otro servidor web que no haga uso de la cabecera HTTP para indicar el juego de caracteres. Por tanto, lo mejor es indicar siempre el juego de caracteres con la regla
@charset.
La regla @charset
El uso de la regla
@charset debe cumplir lo siguiente:- La regla
@charsetdebe ser lo primero que se indique en una hoja de estilo, no puede existir ningún carácter previo, ni siquiera comentarios. - Si se definen varias reglas
@charset, sólo la primera será utilizada. - No se debe emplear cuando la hoja de estilo esté integrada (embebida) en la propia página web con la etiqueta
<style>. Sólo se debe emplear cuando la hoja de estilo está vinculada de forma externa.
Por ejemplo, al principio de una hoja de estilo en cascada se puede escribir:
@charset "UTF-8";
O también:
@charset "iso-8859-15";
En el ejemplo anterior se indica el juego de caracteres ISO-8859-15 (Latin-9), que es similar a ISO-8859-1 pero con la diferencia importante de que incluye el símbolo del euro (€).
Los siguientes dos ejemplos no son correctos:
/* Hay un espacio en blanco antes de la regla @charset */@charset "UTF-8";/* El valor del juego de caracteres se debe indicar entrecomillado */@charset UTF-8;
El atributo charset en el elemento link
En las versiones anteriores de HTML se indicaba que se podía utilizar el atríbuto
charset en la etiqueta <link>para indicar el juego de caracteres de la hoja de estilo enlazada. Sin embargo, el uso de este atributo en <link>está declarado como obsoleto en HTML5 y por tanto no se debe utilizar.
SELECTORES CSS
Lenguaje HTML Lenguaje CSS Selector de Tipo
<h1>Titulo</h1> h1{color:#00B;}
<div id="myDiv" class="box"> span { color: #0B0; }
<span>Hola</span>
<span class="bold">mundo</span>
</div>
<span id="myspan">Este es un
<a href="#" class="bold">ejemplo</a>
de selectores</span>
<span class="bold red">CSS</span>
Lenguaje HTML Lenguaje CSS Selector de Clase
<h1>Titulo</h1> .box { background-color: #00B;
<div id="myDiv" class="box"> color: #fff; }
<span>Hola</span>
<span class="bold">mundo</span>
</div>
<span id="myspan">Este es un
<a href="#" class="bold">ejemplo</a>
de selectores</span>
<span class="bold red">CSS</span>
Lenguaje HTML Lenguaje CSS Selector #identificador
<h1>Titulo</h1> #myDiv{ color: #00b;}
<div id="myDiv" class="box"> span#myspan {color: #0b0; }
<span>Hola</span>
<span class="bold">mundo</span>
</div>
<span id="myspan">Este es un
<a href="#" class="bold">ejemplo</a>
de selectores</span>
<span class="bold red">CSS</span>
Lenguaje HTML Lenguaje CSS Selectores anidados de Clase
<h1>Titulo</h1> div span { font-size: 2em; }
<div id="myDiv" class="box"> span a { text-decoration: none; }
<span>Hola</span>
<span class="bold">mundo</span> ó
</div>
<span id="myspan">Este es un .box span {font-size: 2em}
<a href="#" class="bold">ejemplo</a>
de selectores</span> ó
<span class="bold red">CSS</span>
#myDiv Span { font-size: 2em}
#myspan a {text-decoration: none; }
#myDiv Span { font-size: 2em}
#myspan a {text-decoration: none; }
Existen 3 selectores básicos de CSS
- Tipo
- Clase
- #identificador
Selectores Básicos
Ahora que tenemos nuestra hoja de estilo independiente y podemos trabajar sobre ella fácilmente, es buen momento para aprender a hacer comentarios en el código.
/* Esta línea es un comentario en CSS. */
/* Esta línea es un comentario en CSS. */
Con "/*" abrimos un comentario y lo cerramos con "*/".
Los comentarios en Notepad++ se resaltan en color verde como vemos en esta imagen.








No hay comentarios:
Publicar un comentario