Pseudo-clases I
Las pseudo-clases nos permiten diseñar situaciones especiales.
Veamos un ejemplo con enlace:
En este enlace utilizamos 2 pseudo-clases, :hover y :visited.
La primera es para cuando pasamos el ratón sobre el elemento, y la segunda cuando el enlace ya ha sido visitado.
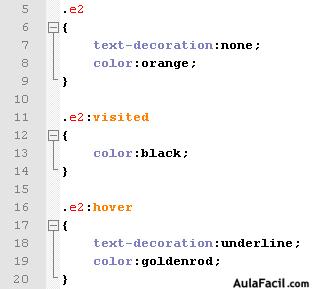
Tenemos 3 reglas diferentes en este enlace, las vemos a continuación:
Para cada "estado" se necesita una regla. Para declararlo, se pone el nombre del elemento, seguido de la pseudo-clase, sin olvidar los dos puntos (:).
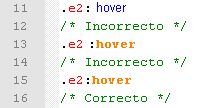
Aquí os muestro la única forma correcta de hacerlo y lo que no debemos hacer:
Las pseudo-clases :link y :visited son exclusivas para los enlaces, no así la pseudo-clase :hover, que sirve para cualquier elemento.
La pseudo-clase :link se refiere al elemento como enlace, o sea, en su estado natural.
A menos que hagamos reglas complejas no necesitaremos esa pseudo-clase.
Vamos a ver el uso de :hover en otro elemento, por ejemplo en una fila de una tabla.
Si pasamos el ratón por encima de una fila ésta cambia de color, acorde al diseño que le hemos dado.
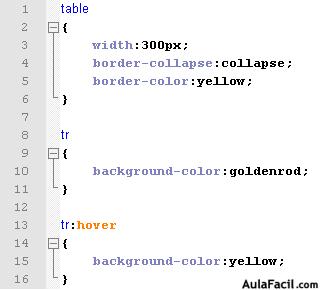
De la misma forma podemos hacerlo con otros elementos. El código de este ejemplo a continuación:
Funcionaría en cualquier tabla.
Pseudo-clases II
Hay dos pseudo-clases interesantes como son :active y :focus. Vamos a verlas en acción.
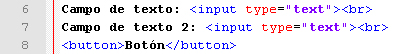
La pseudo-clase :focus es para cuando tenemos el foco de un elemento, si vamos cambiando el foco entre los 2 campos de texto (<input>) podemos notarlo.
Éste también tiene un diseño para su estado :active, que es mientras mantenemos pulsado el ratón sobre el elemento.
El botón (<button>) también tiene asignado otro diseño para :active.
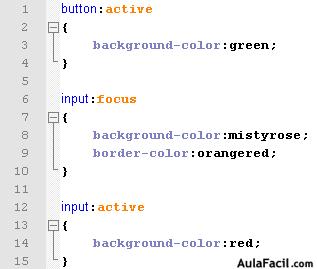
Vamos a ver los códigos HTML y CSS del ejemplo:
Vemos el uso de :active en ambos elementos y de :focus en el campo de texto.
No hay muchas más pseudo-clases, me gustaría destacar una más que puede ser interesante, es :first-letter y se refiere a la primera letra de un elemento.
Este párrafo tiene asignado un diseño con :first-letter.
Como vemos, la primera letra tiene el diseño que queramos darle mediante una regla.
En nuestro caso un tamaño mayor, diferente color y cursiva.
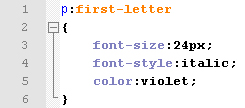
Vemos la regla:
Podemos asignarlo sólo a los elementos que queramos creando reglas propias comunes.
En cuyo caso sólo tenemos que cambiar en la declaración la etiqueta p por el nombre de nuestro elemento, por ejemplo .miparrafo y a continuación la pseudo-clase.
Así:
.miparrafo:first-letter
Creación de un menú I
Un menú de navegación se puede crear de diferentes formas, pero la forma más ordenada y eficaz es utilizar listas en HTML con las etiquetas <ul> y <li>.
Vamos a crear una lista con 4 elementos típicos de un menú como ejemplo.
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Foro</a></li>
<li><a href="#">Contacto</a></li>
</ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Foro</a></li>
<li><a href="#">Contacto</a></li>
</ul>
La lista quedaría algo así:
En la lista introducimos los enlaces a las diferentes secciones.
Tal como está, nos valdría como menú de navegación, pero vamos a darle un diseño atractivo con CSS.
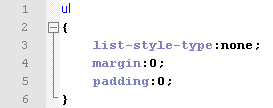
Empezamos por quitar los puntos de la lista con una regla para el elemento <ul>.}
El atributo list-style-type modifica el diseño de los puntos de la lista, en este caso queremos que no tenga, así que le damos el valor none.
Y ponemos margen y relleno a 0 para evitar problemas de posicionamiento.
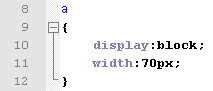
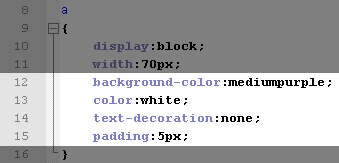
Vamos a modificar un par de propiedades a los enlaces para crear "bloques" en lugar de texto.
De esta forma el menú será más similar a la pulsación de botones en lugar de enlaces de texto.
Aún así, ahora no se aprecia visualmente.
Pero si pasamos el ratón por la derecha del texto, veremos que el enlace es el ancho de 70px que le hemos dado.
Este es el aspecto de nuestro menú ahora mismo.
Para terminar de diseñar un menú atractivo, podemos darle color a los elementos y quitamos el subrayado a los enlaces para mejorar su aspecto.
Hemos añadido las líneas resaltadas en blanco, en orden: color de fondo, color de fuente, eliminado el subrayado y un pequeño relleno.
Nuestro menú está casi acabado:
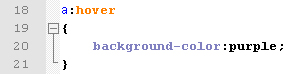
Podemos mejorar el aspecto añadiendo un diseño con la pseudo-clase :hover.
Creación de un menú II
En la lección anterior hemos visto como crear un menú desde una lista, éste en posición vertical.
Vamos a hacer el mismo menú en posición horizontal.
Para ello partimos del código anterior:
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Foro</a></li>
<li><a href="#">Contacto</a></li>
</ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Noticias</a></li>
<li><a href="#">Foro</a></li>
<li><a href="#">Contacto</a></li>
</ul>
Tenemos las mismas reglas CSS, por lo tenemos el mismo menú ahora mismo.
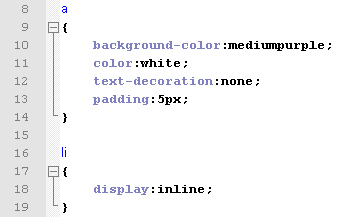
Quitamos las propiedades display y width del elemento <a>, y añadimos una regla para los elementos <li> de la lista, quedando así:
Ponemos display:inline al elemento <li>, y nuestro menú se verá así:
Esto nos valdría, pero cada elemento tiene un ancho, además hay huecos entre ellos.
Podemos mejorar el aspecto eliminando esos huecos y dando el mismo ancho a cada "botón".
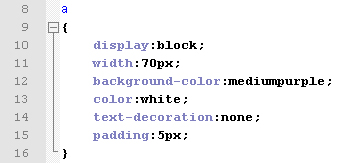
Para ello volvemos a poner la regla de los enlaces como estaba, para que se muestre en bloque y un ancho fijo, así:
Y al elemento <li> le modificamos una propiedad de posicionamiento que es float, le ponemos left.
Esto hace que los elementos de la lista se posicionen "flotando" a la izquierda, pegados al elemento anterior. Vemos como efectivamente esto ocurre y no dejan espacios entre ellos:
Ya hemos creado dos tipos de menús, vertical y horizontal. Con esta base y jugando con los diseños, podemos personalizarlo cuanto queramos, sólo es cuestión de probar.













No hay comentarios:
Publicar un comentario