Imágenes
Con imágenes podemos crear efectos interesantes, vamos a centrarnos en efectos propios de una galería de imágenes. Lo primero será introducir una miniatura de la imagen en un <div>.
Creamos nuestro código HTML:
<div>
<a href="imagen1.jpg"><img src="imagen1.jpg" width="120px"></a>
Foto 1. Mar.
</div>
<div>
<a href="imagen2.jpg"><img src="imagen2.jpg" width="120px"></a>
Foto 2. Campo.
</div>
Nota: el enlace (href) depende de donde tengamos la imagen guardada, si la tenemos en la misma carpeta que nuestro archivo HTML, la dejamos tal como está en el ejemplo.
Son 2 imágenes, cada una metida en un <div>, redimensionamos la imagen para mostrar una miniatura. Y le ponemos un título a cada una. De momento esto se nos vería así:
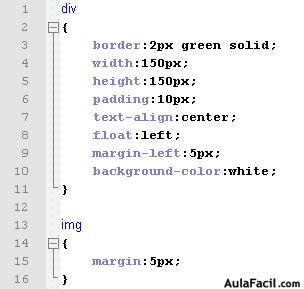
Pero le daremos un diseño al contenedor <div> y a las imágenes (<img>) para hacerlo más bonito:
Nada nuevo aquí, pero repasemos el diseño; al elemento div le hemos dado un borde, unas medidas, un pequeño relleno, alineación del texto centrada, colocación a la izquierda del elemento anterior (float:left), un pequeño margen entre ellos y un color de fondo blanco.
Y al elemento img le hemos dado un pequeño margen para encuadrarlo bien dentro del div.
Ahora esto tiene un diseño más similar a una galería de imágenes.
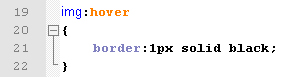
Podemos darle un aspecto aún más vistoso si le añadimos un borde a la imagen cuando pasamos el cursor del ratón por encima:
Imágenes II
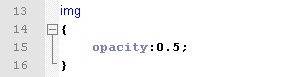
Una de las propiedades más interesantes de las imágenes, es la transparencia. Para modificar la transparencia de una imagen, basta con dar un valor decimal por debajo de 1 a la propiedad opacity.
Con este valor hacemos que una imagen no sea opaca, y podemos darle diferentes valores de transparencia. Aqui vemos las diferencias entre una imagen normal (opacity:1) y otra con un 50% de opacidad (opacity:0.5).
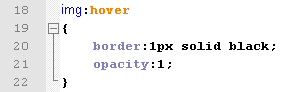
Con esta propiedad podemos añadir un efecto :hover muy interesante a nuestra galería de imágenes de la lección anterior.
Sólo debemos asegurarnos de añadir en el diseño de img:hover la opacidad a 1.
La propiedad opacity se puede modificar en otros elementos.
Jugando con eso podemos crear, por ejemplo, elementos <div> semitransparentes y conseguir diseños interesantes.






No hay comentarios:
Publicar un comentario