Alineación de textos
Con CSS podemos elegir la alineación del texto dentro de los elementos.
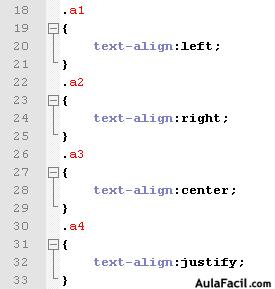
Basta con modificar la propiedad text-align con 4 posibles valores: left, right, justify y center.
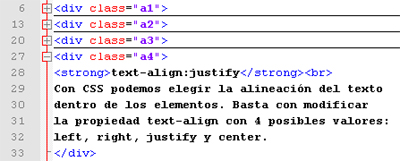
Hemos creado 4 reglas, cada una con un valor en la propiedad text-align. Y la aplicamos a cada elemento div.
Nota: los símbolos + y - en Notepad++ nos permiten mostrar u ocultar elementos, en este caso he ocultado 3 div para que no sea tan alta la imagen, ya que el contenido de todos es el mismo.
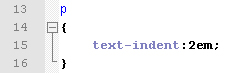
Otra propiedad interesante de los textos es text-indent, esto consiste en una sangría en la primera línea del párrafo.
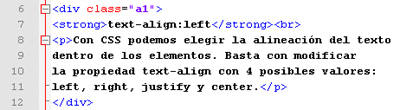
Vemos el ejemplo con el primer párrafo.
Como la hemos aplicado a la etiqueta <p>, tenemos que crear un párrafo para que tenga efecto.
Cursor
El cursor es lo que comúnmente conocemos como "la flechita del ratón".
Podemos tener cierto control sobre él y modificar su aspecto en determinadas ocasiones.
En esta tabla podemos ver diferentes diseños de cursor si pasamos el ratón por encima.
cursor:crosshair cursor:default cursor:help cursor:move cursor:pointer cursor:progress cursor:text cursor:wait
Cuidado, el ratón no es un elemento al que aplicar la regla de cursor.
Ésta hay que modificarla o bien en un elemento o una regla propia donde queramos que el cursor cambie su diseño.
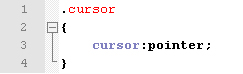
Nosotros vamos a aplicarla en un elemento <span> por ejemplo.
Para poder apreciar este ejemplo, no puedo poner una imagen, así que lo coloco aquí abajo:
- Este texto transforma el cursor.
Eso es todo en cuanto a cursores.
Aunque no parezca muy útil, a priori, puede mejorar el diseño de nuestra página en algunos sitios donde queramos darle otro aspecto al cursor en un determinado momento.
Posicionamiento absoluto
El posicionamiento de los elementos en la página se indica con las propiedades top, right, bottom y left.
El posicionamiento absoluto es cuando indicamos los valores exactos donde queremos colocar el elemento en relación a su contenedor. Vamos a verlo en un ejemplo:
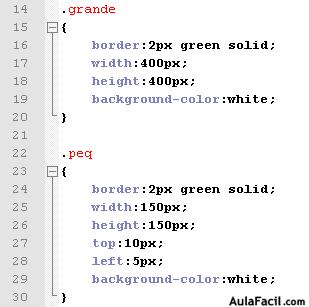
Vamos a crear una caja (div) grande y otra más pequeña, primero unas reglas para ellas:
Grande y pequeño son muy parecidos, sólo cambia el tamaño y que al pequeño le hemos dado unos valores de posicionamiento.
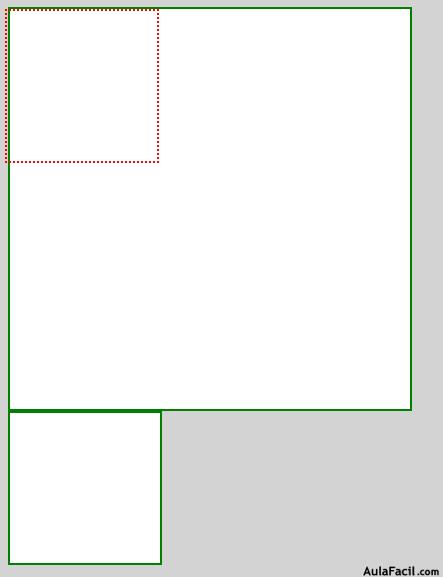
Creamos primero el grande y luego el pequeño. Vamos a ver que ocurre en la página:
El cuadrado de puntos rojos indica la posición que le hemos dado al pequeño si tuviera posicionamiento absoluto, pero éste se sitúa debajo del grande porque está en el mismo contenedor que él y evitan solaparse.
A menos, claro, que le indiquemos
position:absolute.
Vamos a ver su comportamiento en un vídeo:
Posicionamiento relativo
Este tipo de posicionamiento es cuando los valores que le damos son relativos a otros elementos que estén en el mismo contenedor que el que estemos posicionando, evitando el solapamiento.
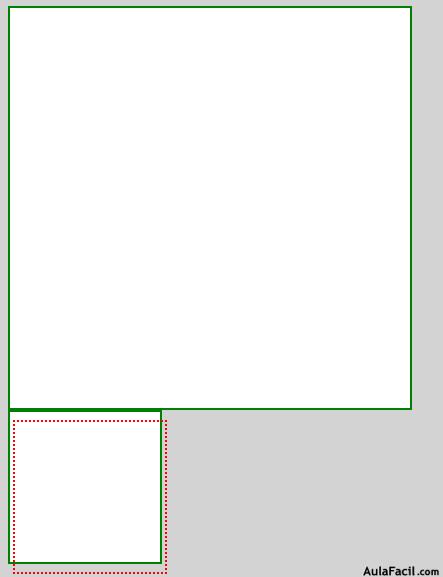
Vamos a utilizar exactamente el mismo ejemplo que en la lección anterior, mismas reglas, mismo documento HTML.
El cuadrado de puntos rojos indica la posición que le hemos dado al pequeño, con posicionamiento relativo.
Vemos, en este caso, como el posicionamiento relativo, el valor top los calcula en relación al elemento que tiene arriba en el mismo contenedor.
Vamos a ver su comportamiento en un vídeo:
La estructura de una página web, son definidas a menudo mediante tablas.
En el siguiente enlace os muestro una estructura muy simple de una página web estructurada con una tabla:
Este tipo de estructura es correcta y se puede seguir utilizando, pero con CSS podemos crear estructuras más complejas y con más posibilidades de diseño y organización.
Mientras que las estructuras con tablas quedan siempre muy encasilladas y son poco versátiles.
En las próximas lecciones vamos a aprender a crear una estructura utilizando CSS, jugando com elementos <div> simulando los huecos de las tablas. Con márgenes, bordes, relleno, etc...
Para no liarnos, vamos a ir paso a paso con cada elemento. Haremos una página web simple pero que contenga todos los elementos básicos, que son:
- Cabecera
- Menú
- Cuerpo
- Pie
En definitiva, una web completa (sólo estructurada, del diseño se encargará cada uno) con la que aprenderemos a estructurar y crear una organización propia de la forma que más nos guste.












No hay comentarios:
Publicar un comentario