MEDIDAS CSS
Hasta ahora, sólo hemos cambiado propiedades de colores a los elementos.
Otra de las propiedades básicas de los elementos son ancho (width), alto (height) o tamaño de letra (font-size) entre otros que requieren de unidades de medida.
Existen muchas unidades de medida para dar formato a los elementos en CSS, pero nos vamos a centrar en las unidades relativas.
Se recomienda su uso, ya que una página web puede ser visualizada desde diferentes fuentes, y así siempre mantendrá su proporción.
Éstas son px (píxel), em y ex.
- px - El píxel es la unidad de medida en informática para imágenes. Esto variará las proporciones respecto a la resolución de pantalla que usemos.
- em - Es una unidad de medida respecto al tipo de letra que se use. 1 em es equivalente al ancho de la letra eme mayúscula (M) de la fuente que usemos.
- ex - Sus proporciones dependen también del tipo de letra. En este caso 1 ex equivale a la altura de la letra equis minúscula (x).
Además, para tener un mayor control sobre las proporciones de la página, podemos utilizar porcentajes (%).
Bordes I
Otra propiedad que podemos modificar en los elementos son los bordes. Podemos definir su color, grosor y estilo. Vamos a empezar con los estilos.
Creamos una regla común de la siguiente manera:
En nuestra nueva regla le hemos asignado un tamaño al borde, si no, no se verá, y hemos modificado la propiedad border-style para crear un borde sólido(solid).
Lo asignamos a un párrafo en nuestro código HTML:
Y vemos el resultado:
Como no le hemos dado un ancho específico, el borde continúa hasta al final de la página.
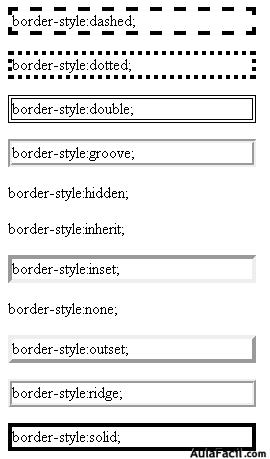
A continuación os muestro todos los tipos de bordes en un ejemplo:
Bordes II
A los bordes también podemos darles un color y un ancho específico, además podemos hacer que sea diferente cada lado.
Vamos a crear un párrafo con bordes diferentes a cada lado del rectángulo.
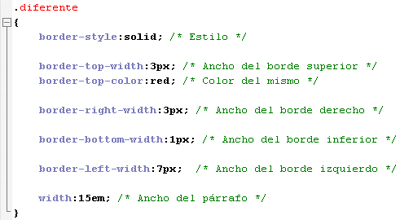
Esta sería la regla:
Cada borde puede ir de un color distinto, vemos que el color por defecto es negro. Y el estilo por defecto es "none", por eso le hemos indicado el estilo "solid".
Siguiendo la misma forma, podemos cambiar el estilo de cada borde con las siguientes propiedades:
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
Al igual, si queremos definir un ancho fijo para todos los bordes o un color, se usan las siguientes propiedades:
- border-width
- border-color
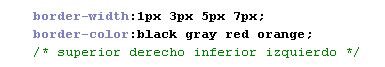
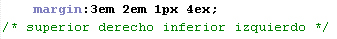
Por último, podemos dar valores a cada lado en una sola línea opcionalmente, se haría así:
Esto supone un ahorro de espacio y de tiempo.
También funciona con el estilo, y el orden de aplicación siempre es el mismo:
superior, derecha, inferior e izquierda.
Diseñando tablas
Conociendo los atributos de colores y de medidas, podemos empezar a darle forma a diferentes elementos, empecemos con las tablas.
Dejamos el código de una tabla sencilla sobre la que trabajaremos:
Código HTML
<table border="1">
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Profesión</th>
</tr>
<tr>
<td>Laura</td>
<td>23</td>
<td>Camarera</td>
</tr>
<tr>
<td>Antonio</td>
<td>25</td>
<td>Transportista</td>
</tr>
</table>
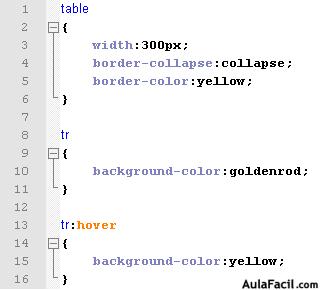
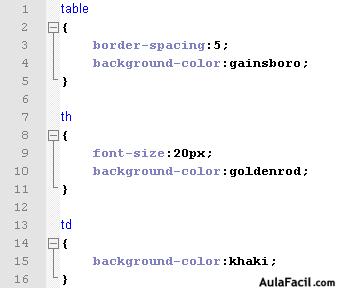
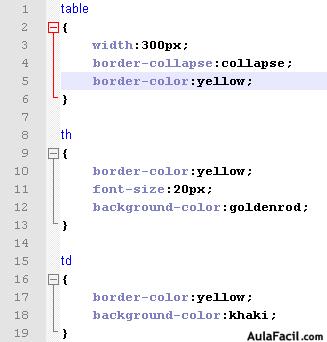
Copiamos el código en nuestra página HTML y crearemos una regla para la tabla, otra para la cabecera y otra para las celdas.
Copiamos el código en nuestra página HTML y crearemos una regla para la tabla, otra para la cabecera y otra para las celdas.
Tenemos una tabla con colores y un borde más ancho. Podemos crear una tabla sin ese borde, poniendo la propiedad border-spacing a 0.
Pero la forma correcta de hacerlo es con la propiedad border-collapse.
Ésta por defecto es "separate", tenemos que darle el valor "collapse" para eliminar el espaciado.
Márgenes
Los márgenes son indispensables para un buen diseño de página. Podemos aplicar márgenes tanto a texto como a otros elementos.
Para ello utilizaremos las unidades de medida que ya hemos visto.
Hemos creado estos 4 párrafos <p> con borde para ver mejor el resultado. Nótese, que los márgenes se aplican al bloque del párrafo.
A cada uno de ellos le hemos aplicado un margen en un lado con las propiedades:
- margin-left
- margin-top
- margin-bottom
- margin-right
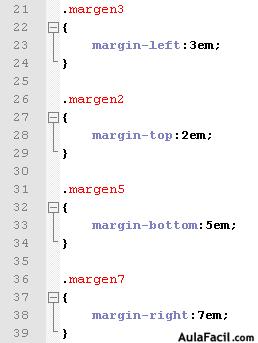
Ya nos imaginamos como, veremos las 4 reglas en CSS:
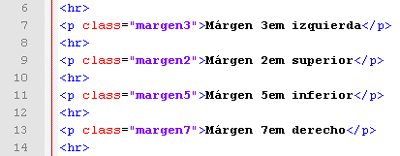
Y la aplicación en el código HTML.
Al igual que otras propiedades, los márgenes se pueden aplicar en una sola línea mediante la propiedad margin.
Relleno (padding)
A menudo el relleno se suele confundir con los márgenes.
Ya que es como si fuera un margen dentro del elemento, pero no debemos confundirlos.
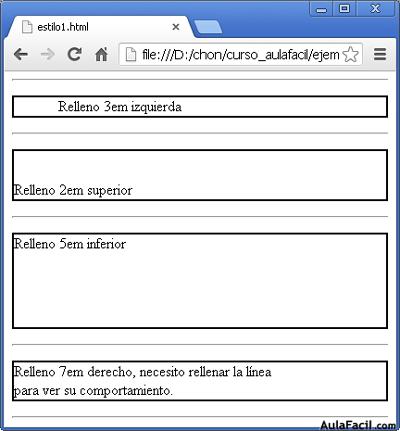
Para facilitar su entendimiento, vamos a utilizar el mismo ejemplo que en los márgenes y veremos como funciona:
Podemos apreciar que el relleno afecta al interior del elemento, en este caso un párrafo.
Efectivamente, su uso viene a ser como dar unos márgenes dentro de los elementos, pero si lo entendemos así, podemos llegar a confundir términos, hay que tener cuidado.
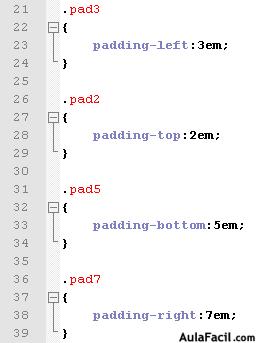
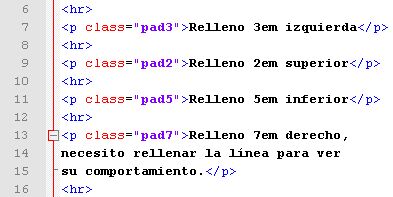
Os dejo los códigos del diseño:
Elementos en bloque (block)
Un elemento en bloque es aquel que comienza en una nueva línea, y acaba al final de ésta. Independientemente de las circunstancias.
Aunque aún quede espacio en la línea anterior para escribir su contenido, si creamos un elemento en bloque, comenzará en la línea siguiente.
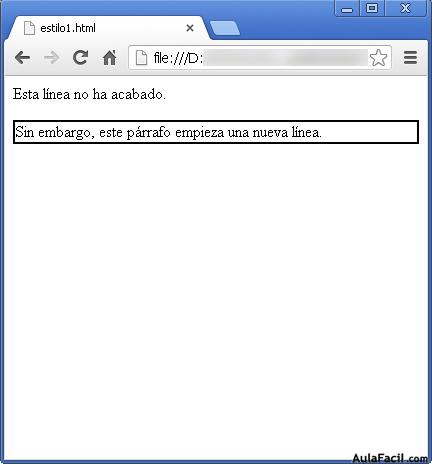
Veamos un ejemplo:
Otra particularidad es que a los elementos de bloque podemos darle un alto mediante la propiedad height.
Aquí lo vemos con un alto de 200 px:
Este es el código HTML del ejemplo:
En cuanto comenzamos con un elemento de bloque, salta a la siguiente línea y la acaba aunque no la rellenemos con contenido.
Los elementos de bloque en HTML son: address, blockquote, center, dir, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, hr, isindex, menu, noframes, noscript, ol, p, pre, table, ul.
Elementos en línea (inline)
Al contrario de los elementos en bloque, los elementos en línea no comienzan una nueva línea, ni la prolongan hasta el final, su "marco" perfila sólo el espacio que ocupe su contenido.
Hemos añadido un borde punteado en rojo a la etiqueta <b> para ver su comportamiento.
Vemos que el elemento en línea se escribe "por donde viene" y se termina donde acaba su contenido.
Podemos deducir de esto, que a un elemento de línea no podemos darle un alto.
Eso dependerá de su contenido. Si ponemos el tamaño de letra más grande a la etiqueta <b>:
Os dejo el código actual de este diseño:
Vemos que en una línea le he dado un ancho de borde (2px), estilo (dotted) y color (red).
Por último tener en cuenta que...
- Un elemento en línea puede ir dentro de otro elemento en línea.
- Un elemento en línea puede ir dentro de un elemento en bloque.
- Un elemento en bloque puede ir dentro de otro elemento en bloque.
- Un elemento en bloque NO puede ir dentro de un elemento en línea.
Éstos son los elementos en línea de HTML: a, abbr, acronym, b, basefont, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, span, strike, strong, sub, sup, textarea, tt, u, var.
Elemento
El elemento <div> es un elemento en bloque "genérico" que se utiliza para estructurar la página web. Funciona como un contenedor, para tener todo mejor organizado.
Antes, las páginas web solían estructurarse mediante tablas (etiqueta <table>), pero con este nuevo elemento surgen más posibilidades en cuanto a diseño y esquemas.
Un elemento div es transparente por defecto. Para que tenga un color, debemos modificar su propiedad background-color.
No basta con esto, también debemos darle unas medidas (alto y ancho), si no, al no contener nada, no tendrá ninguna superficie habilitada.
Veamos un ejemplo:
Creamos un contenedor div en nuestro código HTML así:
<div id="midiv"></div>
Nota: he cambiado el color de fondo de nuestra web para comprobar mejor la transparencia del elemento.
Como vemos, el elemento necesita rellenarse con algo, si no tiene unas medidas o nada que lo contenga, el contenedor no necesita ser mostrado y por eso es como si no existiera.
Sólo vemos el borde, pero nada dentro. Llega hasta el final de la línea por ser un elemento en bloque.
Si introducimos un texto, se verá igual que un párrafo. Vamos a darle medidas y comprobaremos que el fondo es transparente, hasta que le demos nosotros un color.
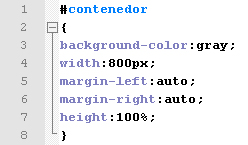
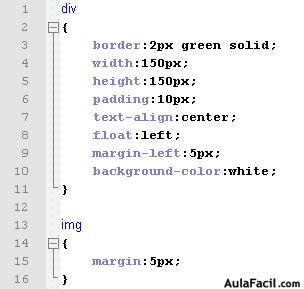
Le damos las siguientes propiedades en nuestra regla:
width: 150px;
height: 150px;
El resultado:
Como dije al principio de esta lección, los elementos div se utilizan principalmente para estructurar las páginas webs.
Al final del curso veremos más detalladamente las formas que se suelen utilizar para estructurar un página web con elementos div.
<span>
El elemento span es como un elemento div, pero en lugar de ser en bloque, es en línea.
Esto conlleva ciertas diferencias, lo veremos muy claro con el ejemplo anterior.
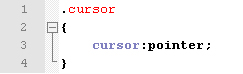
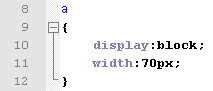
Vamos a crear una regla para un elemento span, igual que la que hicimos para el elemento div:
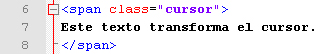
Y creamos un span en HTML:
Si nos fijamos bien, ocurre lo mismo que con el div vacío que creamos, no tiene nada que mostrar, por lo que está vacío, pero con alguna diferencia.
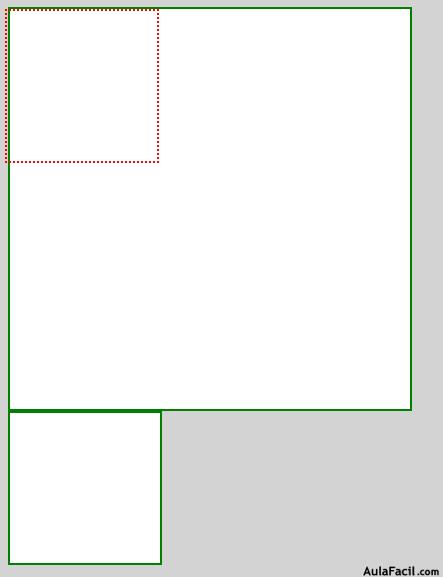
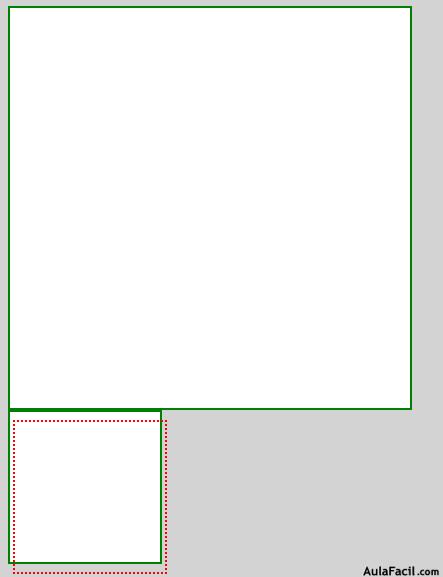
Ahora sí le hemos dado unas medidas de ancho y alto, sin embargo, no las acepta.
Eso es porque su ancho depende del contenido, como no hay nada, no tiene ningún ancho.
Y su alto depende del tamaño de letra que usemos, aunque no escribamos dentro, si modificamos el tamaño de letra el alto se vería afectado (aún si no escribimos).
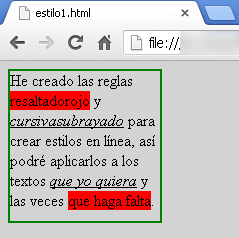
Por lo tanto estas propiedades no tienen ningún sentido en los elementos span. ¿Para qué se utiliza este elemento entonces? Lo vamos a ver con un par de ejemplos.
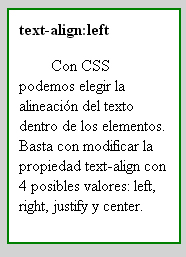
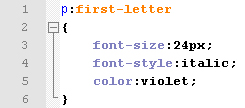
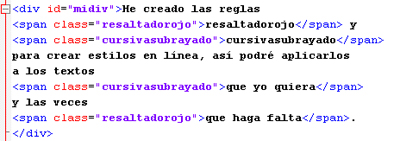
Vemos que se hace uso para definir el estilo a fragmentos de texto, principalmente.
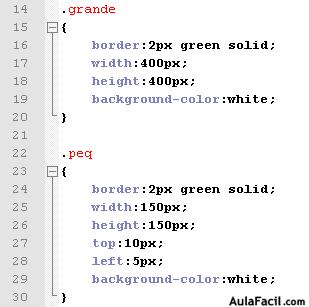
Es recomendable crearlos como regla común, ya que suelen ser estilos que utilicemos en más de una ocasión.
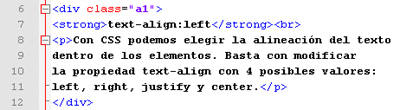
Os dejo los códigos del ejemplo.
La decisión de meterlo en un div cuadrado y de los saltos de línea en el código HTML es una cuestión de visualización.
Para que la imagen de los ejemplos no sea tan ancha.
Enlaces
En CSS también podemos modificar el estilo de los enlaces.
Como sabemos, los enlaces tienen un color por defecto azulado y están subrayados, y cuando han sido visitados, presentan un tono más oscuro.
Podemos hacer la prueba en esta enlace vacío:
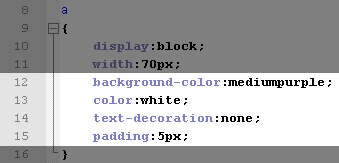
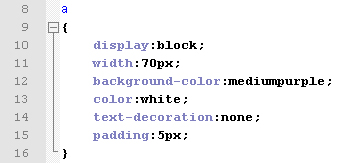
Podemos crear una regla a la etiqueta <a> (que son los enlaces) y todos los enlaces de nuestra página tendrán el mismo diseño.
Pero si queremos personalizar diferentes enlaces, deberemos crear reglas comunes, queda a vuestra elección, según el diseño de vuestra página.
Veamos algunos ejemplos:
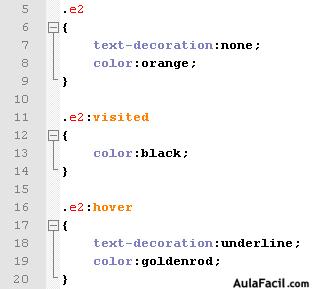
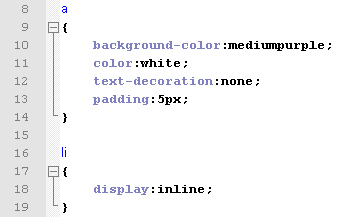
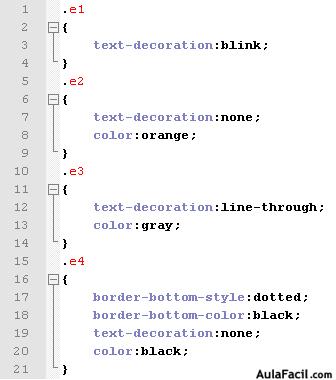
Jugando con los colores, los bordes, o la propiedad text-decoration (subrayado, tachado, etc...) podemos hacer que el diseño del enlace sea el que queramos.
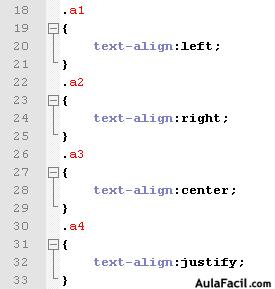
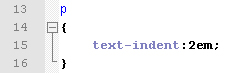
El código CSS de estos diseños es el siguiente:
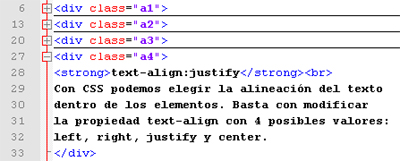
Lo aplicamos con el atributo class a un enlace, así:
<a href="ruta_del_enlace" class="e3">Enlace 3</a>
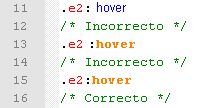
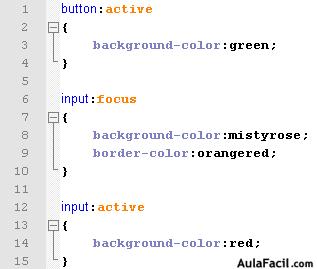
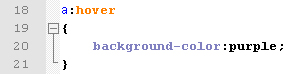
Un enlace, tiene diferentes "estados". Cuando pasamos el ratón por encima, cuando hacemos click sobre él o cuando ya ha sido visitado.
Estos estados podemos diseñarlos con el uso de las pseudo-clases, que las veremos en la próxima lección.